Juni 13, 2019
Jangan lupa membaca artikel tentang bisnis di > Informasi bisnis terbaik 2020.
Sumber http://kherysuryawan.blogspot.com/
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.
Sahabat blogger yang berbahagia, selamat berjumpa kembali di blog IndoINT.blogspot.com
Pada postingan kali ini saya akan memberikan tutorial mengenai bagaimana cara untuk mengatur suatu tampilan Recent Post ( postingan terbaru ) yang muncul atau terlihat di sidebar atau di bilah samping pada sebuah blog.
Menu Recent Post atau postingan terbaru sering kita jumpai pada blog yang menggunakan template viomaqz versi terbaru. Namun saat ini telah banyak pula blog yang tidak menggunakan templete viomaqz juga telah dapat menggunakan tampilan recent post atau postingan terbaru di sidebar blognya.
Sebenarnya untuk bisa menampilkan menu Recent Post pada sidebar sebuah blog itu sangat mudah yang terpenting anda dapat menempatkan beberpa kode script yang di perlukan dengan baik pada menu Tema (edit HTML) di dalam sebuah blog.
Apabila anda belum memiliki menu tampilan Recent post atau menu postingan terbaru pada sidebar blog anda maka anda dapat membuatnya sendiri dengan cara membaca artikel saya sebelumnya yang membahas mengenai cara mudah memasang Recent Post (postingan terbaru) pada sidebar blog baik blog yang telah menggunakan template viomaqz versi lama ataupun blog yang tidak menggunakan template viomaqz.
Pada postingan tersebut saya telah menjelaskan tentang bagaimana cara memasang menu tampilan Recent Post di sidebar blog dengan mudah. Tampilan recent post yang saya maksud tersebut dapat anda pasang untuk blog yang menggunakan template jenis apapun.
Sahabat blogger yang berbahagia seperti yang kita ketahui bahwa jenis tampilan postingan terbaru yang terlihat pada sidebar sebuah blog sangat memiliki peranan yang sangat penting dalam sebuah blog, yang mana tujuan utama dari pemasangan Recent Post atau postingan terbaru pada sidebar sebuah blog adalah agar pengunjung setia blog kita dapat mengetahui jenis artikel terbaru yang telah kita buat dan kita publish kedalam blog kita, sehingga mereka dapat dengan mudah melihat update-an artikel terbaru dari blog kita dan mereka dapat dengan mudah mengakses artikel terbaru yang telah kita buat tersebut.
Meskipun telah banyak sahabat blogger yang sudah menggunakan jenis tampilan Recent Post (postingan terbaru) pada sidebar blognya namun masih banyak juga yang belum memahami bahwa jumlah tampilan Recent Post (postingan terbaru) tersebut ternyata dapat di atur jumlah tampilannya baik menjadi banyak ataupun menjadi sedikit.
Pada umumnya jumlah artikel yang ditampilkan pada Recent post (postingan terbaru) kebanyakan berjumlah 8, mengapa demikian? Karena script yang di gunakan umumnya menggunakan jumlah tampilan yang berjumlah 8 artikel sehingga jumlah Recent post (postingan terbaru) yang ditampilkan berjumlah demikian.
Nah, bagaimana cara agar kita dapat mengatur jumlah dari tampilan Recent post (postingan terbaru) tersebut agar dapat terlihat lebih sedikit atau bahkan menjadi lebih banyak pada sidebar blog???
Untuk menjawab pertanyaan tersebut maka pada postingan kali ini saya akan memberikan tutorial cara untuk membatasi jumlah tampilan Recent post (postingan terbaru) pada sidebar sebuah blog
Berikut ini caranya.
1. Pertama-tama silahkan anda login atau masuk ke dalam blog anda
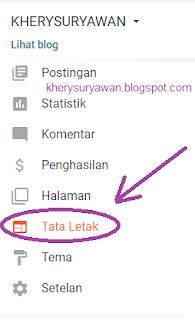
2. Kemudian pada dashboard blog pilih menu “Tata Letak”
3. Setelah itu pada jenis widget html postingan terbaru yang telah anda buat silahkan anda klik edit dengan tujuan untuk mengedit jumlah tampilan Recent post (postingan terbaru) nantinya.
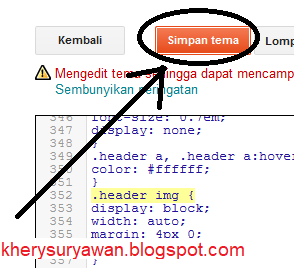
4. Setelah itu pada script yang ada pada widget postingan terbaru tersebut silahkan anda ganti angka yang terdapat pada script yang terlihat pada gambar di bawah ini.
5. Apabila anda ingin agar jumlah Recent post (postingan terbaru) yang di tampilkan hanya 5 artikel saja, maka silahkan anda ganti angka 8 tersebut menjadi angka 5, dan apabila anda ingin agar jumlah artikel Recent post (postingan terbaru) yang akan di tampilkan pada sidebar blog berjumlah 10 maka silahkan anda ganti angka 8 tersebut dengan angka 10 dan begitu seterusnya sesuai dengan keinginan anda untuk menentukan berapa jumlah Recent post (postingan terbaru) yang ingin anda tampilkan pada sidebar blog anda.
<div class='artikel-terbaru'>
<script>
function artikelterbaru(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)}document.write("</ul>")}
</script>
<script src="/feeds/posts/summary/?max-results=8&alt=json-in-script&callback=artikelterbaru"></script>
</div>
Bagaimana? Mudah bukan, nah itulah cara yang dapat saya bagikan kepada anda tentang cara membatasi jumlah tampilan Recent Post (postingan terbaru) di sidebar blog.
Semoga postingan ini dapat membantu anda sahabat blogger yang masih belum mengetahui cara membatasi dan mengatur jumlah tampilan Recent Post (postingan terbaru) di sidebar blog dan bagi anda yang juga masih ingin mengetahui postingan lainnya tentang blog dan adsense maka silahkan anda lihat pada blog IndoINT.blogspot.com
Sumber http://kherysuryawan.blogspot.com/
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.