Juli 24, 2019
Jangan lupa membaca artikel tentang bisnis di > Informasi bisnis terbaik 2020.
Membuat alarm pengingat baterai android saat penuh merupakan salah satu langkah mencegah agar tidak cepat rusak. Sebab komponen yang satu ini sangat rentan sekali mengalami kerusakan.
Salah satu sebabnya ialah karena terlalu lama dicash. Hal ini terlihat sepele memang tapi pada kenyataannya sangat berpengaruh terhadap tingkat keawetan hape.
Kebiasaan ini disadari atau tidak sering kita lakukan. Misalnya ketika sedang mengecash smartphone, lalu kita tinggal berkegiatan yang lain. Lantaran sibuk dengan aktivitas, kemudian lupa jika sedang mengecash.
Akibatnya baterai yang sudah penuh akan menerima daya listrik terus-menerus. Jika hanya 1 sampai dua menit sih tidak masalah, namun jika sampai berjam-jam ini yang berbahaya.
Silahkan amati saja, saat masih baru daya baterai smartphone yang masih normal pasti akan kuat berjam-jam. Namun apabila sering anda carger melebihi batas, daya tersebut lama kelamaan akan berkurang. Baca Juga : Cara Mengembalikan Email Gmail yang Tak Sengaja Terhapus
Bahkan yang lebih ekstrim lagi ialah, baterai tersebut akan membesar. Jika seperti ini maka tamatlah sudah, baterai anda akan mudah sekali drop. Solusi satu-satunya yaitu menggantinya dengan yang baru. Padahal untuk memperoleh perangkat smartphone yang ori, selain susash harganya juga mahal.
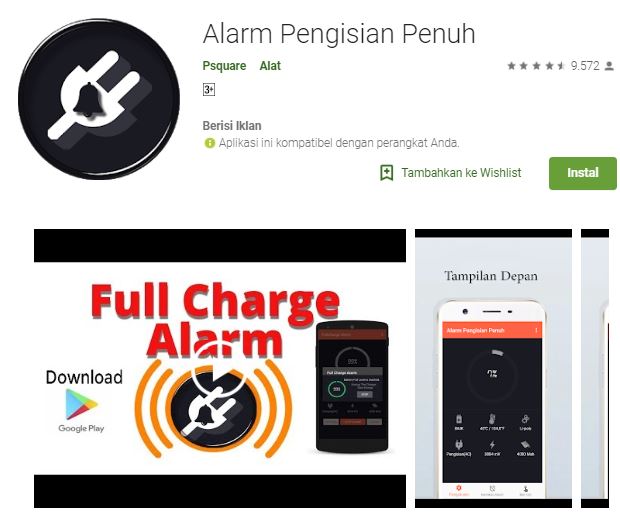
Nah agar anda tidak terlalu lama mengecash maka perlu kiranya membuat alarm khusus. Kini sudah tersedia aplikasi pengingat baterai penuh iphone maupun android yang bisa anda install secara gratis melalui Playstore.
Dengan menggunakan aplikasi tersebut nanti akan muncul nada dering baterai penuh. Jadi anda akan teringat jika sedang charger smartphone
Bagaimana sangat mudah sekali kan kawan? Demikianlah informasi mengenai Cara Membuat Alarm Pengingat Baterai Android Penuh yang bisa kami sampaikan kepada anda semuanya. Sumber https://www.panduandapodik.id/
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.
Membuat alarm pengingat baterai android saat penuh merupakan salah satu langkah mencegah agar tidak cepat rusak. Sebab komponen yang satu ini sangat rentan sekali mengalami kerusakan.
Salah satu sebabnya ialah karena terlalu lama dicash. Hal ini terlihat sepele memang tapi pada kenyataannya sangat berpengaruh terhadap tingkat keawetan hape.
Kebiasaan ini disadari atau tidak sering kita lakukan. Misalnya ketika sedang mengecash smartphone, lalu kita tinggal berkegiatan yang lain. Lantaran sibuk dengan aktivitas, kemudian lupa jika sedang mengecash.
Akibatnya baterai yang sudah penuh akan menerima daya listrik terus-menerus. Jika hanya 1 sampai dua menit sih tidak masalah, namun jika sampai berjam-jam ini yang berbahaya.
Silahkan amati saja, saat masih baru daya baterai smartphone yang masih normal pasti akan kuat berjam-jam. Namun apabila sering anda carger melebihi batas, daya tersebut lama kelamaan akan berkurang. Baca Juga : Cara Mengembalikan Email Gmail yang Tak Sengaja Terhapus
Bahkan yang lebih ekstrim lagi ialah, baterai tersebut akan membesar. Jika seperti ini maka tamatlah sudah, baterai anda akan mudah sekali drop. Solusi satu-satunya yaitu menggantinya dengan yang baru. Padahal untuk memperoleh perangkat smartphone yang ori, selain susash harganya juga mahal.
Nah agar anda tidak terlalu lama mengecash maka perlu kiranya membuat alarm khusus. Kini sudah tersedia aplikasi pengingat baterai penuh iphone maupun android yang bisa anda install secara gratis melalui Playstore.
Dengan menggunakan aplikasi tersebut nanti akan muncul nada dering baterai penuh. Jadi anda akan teringat jika sedang charger smartphone
Cara Menggunakan Aplikasi Pengingat Baterai Smartphone Saat Penuh
- Pertama : Download dan install aplikasinya di playstor dengan nama Alarm Pengisian Baterai Penuh
- Kedua : Buka aplikasi tersebut, pilih tombol ‘Pengaturan’ kemudian pilih ‘Hidupkan Alarm Baterai Rendah’. Anda juga dapat mengatur alarm yang sesuai keinginan masing-masing. Misalnya alarm ketika baterai tersisa sedikit atau memilih volume alarm yang dikeluarkan
Bagaimana sangat mudah sekali kan kawan? Demikianlah informasi mengenai Cara Membuat Alarm Pengingat Baterai Android Penuh yang bisa kami sampaikan kepada anda semuanya. Sumber https://www.panduandapodik.id/
Selain sebagai media informasi pendidikan, kami juga berbagi artikel terkait bisnis.